(1)-グラデーションのスペクトルを使う
画面に色が沢山欲しい時に便利なのがスペクトルである。描画色、背景色に色見本から同じ原色を選ぶ。色見本の左上から6個の中から選ぶとよい。マゼンタがお勧め。
次にグラデーション・ツールを選び、スタイルをスペクトラム(時計回り、反時計回りどちらでもよい)にする。これで画面の端から端までグラデーションをかければ簡単に (1) が出来る。
スペクトルを使うと非常に派手で目を引くが、WWWの背景にでも使われると非常に疲れる…。
![]()
(1)-グラデーションのスペクトルを使う
同じ技法で、カラーピッカーのようなものを作ってみる。正方形の画面で左右方向にスペクトルを描く。これに「フィルタ/変形/極座標」をかけて直行座標を極座標に変える。さらに描画色を白にして、スタイルは「描画色から透明」にして円形のグラデーションを中心からかけると(2)のようになる。この画面の中には多彩な色度と明度の色が存在する。

(2)-スペクトルと明度
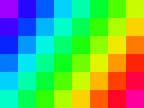
スペクトルはカラフルなデザインに応用範囲が広い。(3)は、240*180の画面の左上から右下にかけて、(1)と同様なスペクトルをかけた後に、「フィルタ/ピクセレート/モザイク」でセルの大きさが30のモザイクにしたものである。

(3)-スペクトルとモザイク 60%に縮小
また、同様に(4)は「フィルタ/色調補正/明るさ・コントラスト」で明るさを+30した後に、「フィルタ/ピクセレート/カラーハーフトーン」で最大半径20で網点化したものである。いずれもカラフルな背景などに応用出来る。
ちなみに、明るくしてから「カラーハーフトーン」をかけているのは、白い部分を出すため。

(4)-スペクトルとカラーハーフトーン 60%に縮小
以上の例では、マゼンタからマゼンタへスペクトルを変化させているが、これには理由がある。(1)をグレースケールにしたものが、(5)である。これで判るように、マゼンタからマゼンタへのグラデーションはちょうど中央が明るい事が判る。つまり、中央に字などが来る場合などに適しているのである。
![]()
(5)-スペクトル1のグレースケール
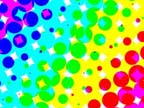
(2)を「フィルタ/色調補正/明るさ・コントラスト」で明るさを+70し、「フィルタ/ピクセレート/水晶」セルの大きさ26でフィルタをかけたものが、(6)である。このくらい効果をかけるとスペクトルというイメージは少なくなる。

(6)-スペクトルと水晶