
オリジナル写真 QV-5500SXにて撮影
ポートレートは基本は人物であるから、それほど派手な画像処理をする必要が無いのが普通である。背景のぼかし、ソフトフォーカス当たりが基本であるが、あえて比較的派手目の画像処理を施す手法をまとめてみる。
ポートレートは撮影でほとんどが決まる。スナップであっても、ポートレート撮影の基礎を知っていると、いい素材が得られる。
o 胸ぐらいの高さからやや見上げる様に撮るとほっそりと写る
o 正面から撮ると、単調で太って見えるのでやや斜から撮る
o 素人にポーズは難しいので、小道具などを活用する
o やや逆光(レンブラント・ライト)だと輪郭が綺麗に出る
o 日中シンクロを活用(昼間の逆光なら眩しく無いので被写体の表情もいい)
他にも色々あるが、まあ、簡単に言うとこんな感じ。
次の写真は、QV-5500SXによるスナップ。レンブラント・ライトの位置を狙いストロボを強制発光にして日中シンクロをしたスナップである。髪にあたった太陽光がいい感じを出しているが、広角なレンズが禍して背景がうるさくなっている。フレアが派手に出ているが(QV-5500SXの欠点)、髪の上なのでよしとしよう。出来ればハレ切り(フレアが出ない様に余計な光を遮断する)する方がいいが、スナップではそんな事は言ってられない。

オリジナル写真 QV-5500SXにて撮影
背景を切り抜くためのマスクを作成する。合成などではマスクの丁寧さが、結果に大きく影響するが、まあ、ポートレートの場合は背景は目立たないように処理するので、それほど細かい精度はいらない。下のマスクの場合、髪の毛側は適当に処理しても平気だったが、まつげだけは違和感が出るので丁寧にやった。
以前は「なげなわツール」で適当に選択しておいてから、クイックマスクモードで細かく修正をしていたが、Photoshop 5からは「マグネット選択ツール」が出来たので、「なげなわツール」の変わりに使っている。これでかなり効率が上がった。
マスクが作成出来たら輪郭に違和感が出ない程度に「選択範囲/境界をぼかす」で、境界をぼかしておく。画像サイズによるが、この原画1280*960Pixelsでも、ボカシは2〜3Pixels程度でいい。あまり大きいと境界に違和感が出る。

マスク部分
マスクは後で色々と活用出来るので、「選択範囲/選択範囲を保存」でアルファチャンネルに保存しておく。
撮影時に望遠で背景をぼかしたり、背景を単純な絵にしておけば、マスク作成が楽である。
背景はシャープである必要は無いのでボカしてしまう。
2)で作成したマスクを使って、背景を「フィルタ/ぼかし/ぼかし(ガウス)」でぼかす。下の例は、原画が1280*960Pixelsなので、ガウスで15Pixelsのボケを指定している。この辺は好みで決めた方がいい。


左 )オリジナル写真 右) マスクによって背景をぼかしたもの
背景はボカすだけでいいが、基本的には不要な所なので何をやってもいい(^^)。普段あまり使い道の無い派手めのフィルタをかけるのでも面白い。
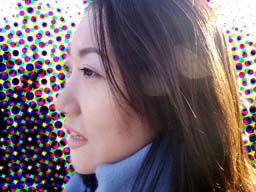
次の写真はマスクにより背景に「フィルタ/ピクセレート/カラーハーフトーン」をかける。原画が1280*960Pixelsなので、最大半径32
Pixelsにしているが、絵のサイズと効果によって適当に変えた方がいい。

背景にカラーハーフトーンをかける
肌色を強調するように「イメージ/色調補正/色相・彩度」で、背景のみを緑にしてみる。「色相の統一」をチェックして色相180、彩度20、明度+30に。

背景に「色相・彩度」をかけ緑にする
背景のみ「フィルタ/表現手法/エッジの光彩」をかける。原画が1280*960Pixelsなので、エッジの幅14、エッジの明るさ20、滑らかさ15にしたが、絵のサイズと効果によって適当に変えた方がいい。

背景に「エッジの光彩」をかける
「Digital Camera Maniax」の「デジタル・カメラで撮るポートレート」で紹介したソフトフォーカスの方法。
レイヤーを複製して「フィルタ/ぼかし/ぼかし(ガウス)」で15Pixelsぼかし、50%で合成している。


左) オリジナル 右) レイヤーの複製によるソフトフォカース
同様な方法で、2枚のレイヤーを重ね、上のレイヤーに各種のエフェクトをかけて50%程度で合成しておくと面白い効果が得られる事が多い。単体では強いエフェクトがかかり違和感があるものでも、オリジナルと合成しておけば輪郭や色が残る。そのためイメージがオリジナルから大きく逸脱しないのである。
次の絵は、レイヤーの複製を行い、上のレイヤーに「フィルタ/アーティスティック/フレスコ」をかけて不透明度70%で合成している。
右の拡大した絵を見ても判るように、絵画的な表現が出ているが、微妙なトーンは残っている。単純に「フレスコ」を使うと微妙なトーンは消えてしまう。


左) 「フレスコ」と合成 右) 拡大したもの
次の絵は、まず「イメージ/モード/Labカラー」でLabに変換してから、上のレイヤーのLチャンネルだけを「フィルタ/スケッチ/グラフィックペン」をかけて不透明度50%で合成している。周辺はじゃまなので、「色調補正/彩度を下げる」をかけてある。
右の拡大した絵を見ても判るが、ペンのタッチがよく判る。しかし、実際には微妙なトーンはペンにより作られている訳ではなく、下のオリジナルのレイヤーによるものである。単純に「ペングラフィック」を使うのでは、この様な絵は作る事は出来ない。


左) 「グラフィックペン」と合成 右) 拡大したもの
上の絵は、一回だけ「グラフィックペン」を使っているので、ハッチング(線影)でも単純な平行線になっている。より印象的なハッチングの効果を出すために十字方向にペンを走らせる表現を次に行ってみる。
次の絵は、まず「イメージ/モード/Labカラー」でLabに変換してから、レイヤーの複製を2回行う。一番上のレイヤーのLチャンネルを「フィルタ/スケッチ/グラフィックペン」(「ストロークの方向」を「右上から左下」)をかけて不透明度50%で合成にする。次に二番目のレイヤーのLチャンネルを同じフィルタで「ストロークの方向」を「左上から右下」にして同じ様に不透明度50%で合成する。
(縮小してあると上のとあんまり変わらない感じはするけど…)
右の拡大した絵を見るとよく判るように、斜めの十字のハッチングが綺麗にトーンを出している様な感じを受ける。しかし、実際は上の例と同じ様に微妙なトーンは一番下の「グラフィックペン」をかけてないオリジナルのレイヤーが出しているのである。
周辺はじゃまなので、「色調補正/彩度を下げる」をかけてある。


左) 「グラフィックペン」を二回使ったクロスハッチング
右) 拡大したもの